首先,请先确认你的系统中文件扩展名已经打开。方法是:打开我的电脑,点击文件夹选项,打开文件夹选项对话框,确保隐藏已知文件的扩展名前面的小勾已经去掉,如果没有去掉,请把小勾去掉。

然后,创建你的第一个网页文件。为了便于管理,请先创建一个文件夹,用来存放你的网页文件和图片等资料。在你创建的文件夹中右击,选择新建,文本文件。

然后,对这个文件重命名为index,把小点后面的txt改为html。这样一个网页文件就准备好了。html是网页文件的扩展名。扩展名用来区分文件的类型,扩展名也用来告诉用哪个软件打开。比如html就会告诉浏览器这是一个网页,需要用网页的方式来解析并显示。

然后,用notepad++打开这个index.html文件,在编写之前,我们有必要先来了解一下一个网页最基本的结构:网页有头部和主体两大部分组成。头部和主体都包含在一对标签之内。因为网页是html语言编写的,html语言是一门标记语言,就是用一对对的标签来标记网页中的内容,从而对内容进行组织和管理。

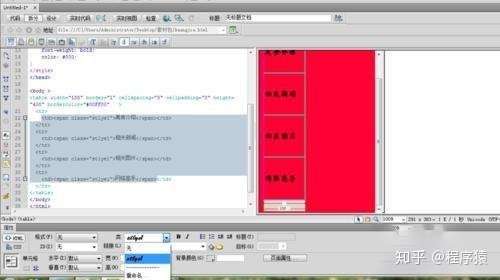
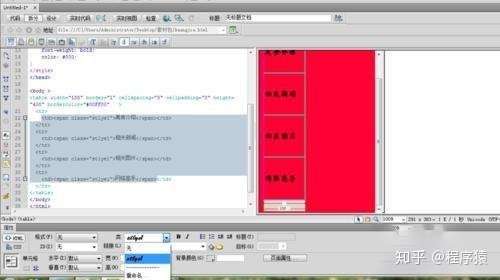
然后, 标签就是网页中内容的容器。每个网页都有头部和主体。如下图所示,整体的最外层标签是和,头部是和标签。在标签中,又可以写
(标题)等标签。而<head>标签内的内容一般是不会显示在浏览器窗口中的。显示在浏览器窗口给我们看的内容,都在<body></body>标签里。</p><figure id="2bd409cb-00e7-496b-a777-e8b99dce35e0" style="font-size:18px;margin:20px 0px;text-align:left;"><img src="https://pic1.zhimg.com/80/v2-a81275ddfe14c51ec6c3c515f96370a8_720w.jpg" style="width:100%;" /></figure><p id="977c58dc-0aa6-47ae-8b72-c4bf4065e56e" style="font-weight:400;text-align:left;line-height:1.667;margin:20px 0px;font-size:18px;">然后,了解了网页的基本结构,我们就开始来写一段完整的网页代码 :<html><head><title>这是网页的标题这是一个一级标题
这是一个段落
在notepad++中编辑的情景

最后,保存之后我们在浏览器中预览,效果如下图。上面我们说过,标签里的内容不会显示在浏览器中,但是我们在中写了一句:
这是网页的标题,如果你细心就会发现,在浏览器的标签选项卡上显示了这是网页的标题这几个字。原来网页标题就是显示在浏览器标题栏上的内容。网页的标题不等于内容的标题,于是我们写的
这是一个一级标题
,它被显示在浏览器窗口中。