网站是使用HTML和CSS编码语言构建的,HTML和CSS可以告诉网络浏览器如何在网站上排列所有文本,使用哪种颜色制作图片,在哪里放置图片等。
在过去,Web设计人员不得不从头开始手工编写网站代码,实际上是为他们制作的每个网站编写HTML和CSS代码的每一行。
这些网站创建工具完成了为你创建代码的艰苦工作,因此你可以使用基本的计算机技能来创建网站,快速又简便。
外观是什么意思
有一些Web设计元素可以确定你的网站外观的好坏。
颜色

颜色是制作漂亮网站的重要组成部分,也是你网站看起来像应该向业务主管出售昂贵手表的重要组成部分,还是你的兄弟共享侄子生日聚会照片的地方。
字型

字体决定你网站上文本的外观。
图形/图像/视频

这些东西包括照片,视频,图标,插图或合成图像(
如果视频是真实世界的视频,则将由摄影师制作,如果由其他图像/插图制作,则将由动画师制作。
从技术上讲,它是图形设计师,可以创建图标,插图和合成图像
但是,由于存在太多重叠,因此许多网页设计师都具有图形设计/摄影/录像技术,因为存在太多重叠。
书面内容

创建内容不是Web设计人员的工作,而是与图形设计一样,一些Web设计人员具有内容创建技能。
在网页设计方面,内容是指在网站上排列文案,以便它们易于阅读并吸引人们的注意,因此我们在页面上将其提高到更高,并在页面上将其放大,从而引起你的注意,并让你知道这一部分是关于什么的。
但是,由于存在很多重叠,尤其是在创建自己的网站时,创建网站设计的人可能还会编写部分或全部内容。
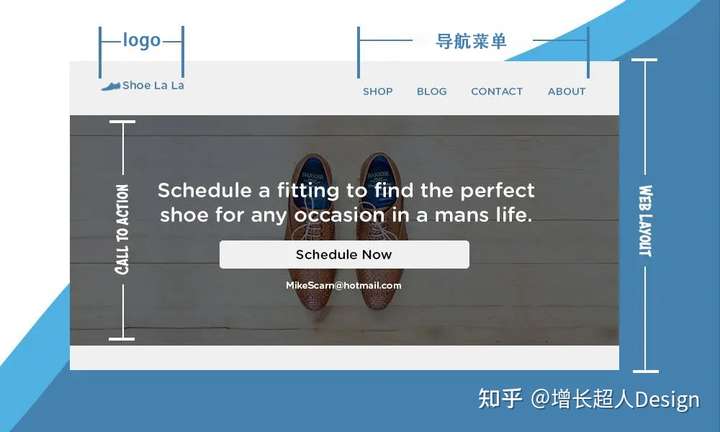
布局

布局是页面上图形,文本和按钮的排列方式。
布局不仅使你的网站看起来不错,而且布局坚实也易于使用,因为信息以合理的方式显示,按钮位于人们期望的位置,图像被放置以帮助人们理解你要在不使文本难以阅读的情况下进行交流的内容,等等。
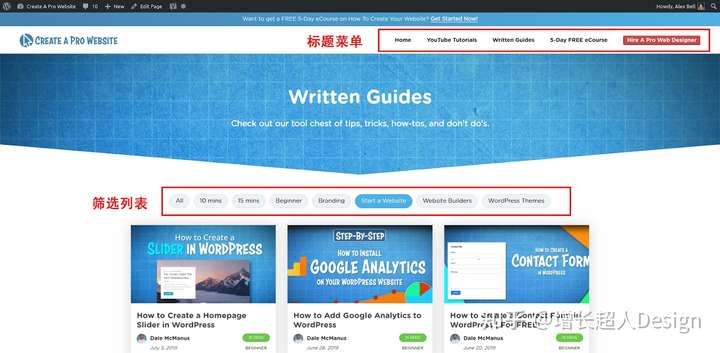
导航

这是人们从一页到下一页的方式,对于更复杂的页面,这是他们在页面周围的方式。
以这个网站和页面为例(你在这里,为什么不这样做),其中包括类似
此类导航元素的目标是使人们在需要时能够轻松找到所需的页面和信息。
兼容性

兼容性是你的站点/页面在不同的浏览器,操作系统和设备上的加载和外观效果如何。
对于6英寸的手机屏幕,人们必须用手指轻敲东西,而对于15英寸的笔记本电脑屏幕,人们使用鼠标/触控板,你网站的外观和功能将有所不同(提示:如果你使用想要进入网站建设游戏,让自己成为鼠标;甚至Apple的触控板也很难使用)。
网页设计与网页开发

当你熟悉网站创建的世界时,你会发现 Web设计和 Web开发几乎可以互换使用。
在初学者级别上,它们基本上是都是关于创建网站的。
但是我们在这里可以帮助你从初学者到专家,以SpaceX火箭的速度弹弓,所以我们将为你进一步分解它们。
上面我们已经谈到了Web设计,它涉及人们看到的内容以及它们与你的网站的交互方式-按钮,颜色,字体,图像,页面布局等。
Web开发实际上是进入代码,编写构成功能网站的HTML,CSS,Javascript,PHP等。
以上是Growthman增长超人的一些真诚的建议和想法,如果对你有帮助的话可以↓↓【点赞】【喜欢】【收藏】,多谢支持。如果有什么疑问都可以在【评论区提问】,我尽可能帮大家解答,咨询合作请看主页。
